Improving website performance and speed is crucial for providing users with a seamless browsing experience. A fast-loading website not only enhances user satisfaction but also boosts search engine rankings. In today’s digital age, where attention spans are shorter than ever, a slow website can lead to high bounce rates and loss of potential customers.
This blog will delve into proven strategies that you can implement to improve website performance and speed, ultimately leading to improved user engagement and conversion rates.
Checking Website Performance and Speed
To effectively improve website performance and speed, it is essential to first assess its current status. There are several tools and methods available to help you check your website performance and identify areas for improvement.
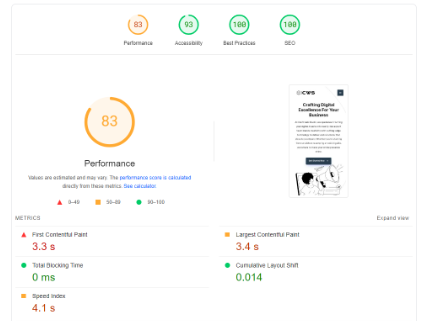
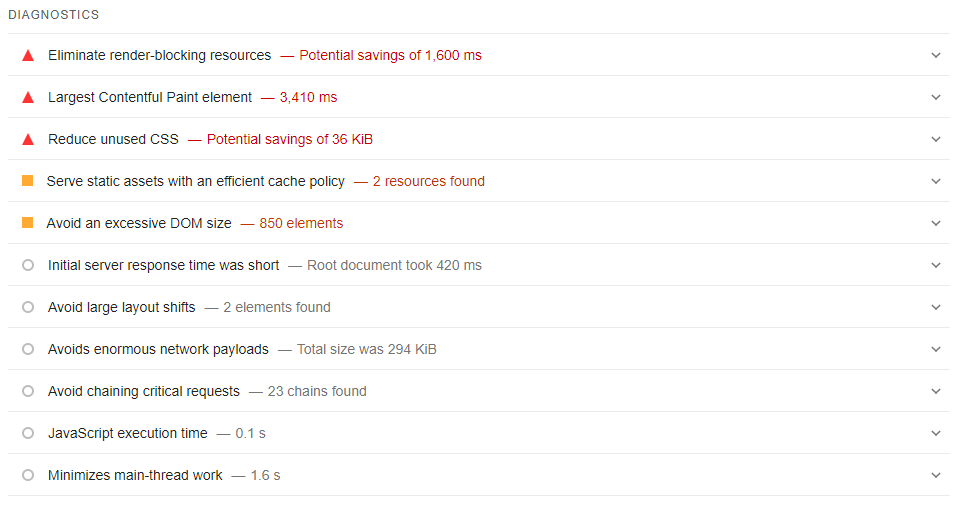
One of the most popular tools for assessing website performance is Google’s PageSpeed Insights. This tool provides a detailed analysis of your website’s performance on both desktop and mobile devices. It evaluates various aspects such as server response time, render-blocking resources, image optimization, and more. By analyzing the recommendations provided by PageSpeed Insights, you can pinpoint specific areas that need optimization to enhance your website’s speed.
Another useful tool for checking website performance is GTmetrix. This tool offers a comprehensive performance report that includes key metrics like page load time, total page size, number of requests, and more. GTmetrix also provides actionable insights and recommendations to improve your website performance, such as optimizing CSS and JavaScript, enabling compression, and leveraging browser caching.
Top 7 Strategies to Improve Website Performance and Speed
In the following sections, we’ll explore 7 tried-and-tested strategies that have proven effective in optimizing website performance and speed. From practical tips for image optimization to advanced techniques like leveraging content delivery networks (CDNs), each strategy is tailored to help you unlock the full potential of your website.
1. Optimize Images
Images are not only essential for enhancing the visual appeal of a website but also play a crucial role in influencing user experience and page loading speed. When images are not optimized correctly, they can lead to slow loading times, potentially frustrating visitors and impacting overall site performance.
To optimize images effectively, it is recommended to resize them to the specific dimensions required on the webpage and compress them without compromising quality. Tools like Adobe Photoshop, TinyPNG, or Squoosh can assist in reducing file sizes while maintaining the visual integrity of images.
By implementing proper image optimization techniques, website owners can strike a balance between aesthetic appeal and improved loading speed, ultimately creating a more engaging and seamless browsing experience for users.
2. Minify CSS and JavaScript
Minifying CSS and JavaScript files is a critical step in optimizing website performance by reducing file sizes and improving load times. This process entails removing unnecessary characters, spaces, and comments from the code, streamlining code delivery to browsers.
By minifying CSS and JavaScript files, website owners can significantly enhance the efficiency of their websites and provide users with faster loading speeds. Tools like Minify, designed for CSS, and UglifyJS, tailored for JavaScript, automate the minification process, making it easier for developers to optimize their code and ensure optimal performance.
3. Optimize Fonts
Optimizing fonts is a crucial aspect of website performance optimization, as the choice and delivery of web fonts can impact load times significantly. When selecting web fonts, it is essential to choose them wisely and optimize their delivery to ensure a seamless user experience.
By using CSS properties like font-display: swap;, website owners can specify fallback fonts to display while custom fonts are loading, preventing layout shifts and enhancing text rendering.
Moreover, considering options such as self-hosting fonts or leveraging font loading APIs can further streamline font delivery, improving loading speeds and overall website performance.
4. Implement Lazy Loading
Implementing lazy loading is a beneficial technique for optimizing website performance by delaying the loading of non-essential content, such as images, videos, or iframes, until they are close to entering the user’s viewport.
This approach prioritizes the loading of above-the-fold content that is immediately visible to users, enhancing the initial page load speed and improving overall user experience.
By deferring the loading of below-the-fold elements until necessary, lazy loading helps reduce the strain on network resources and allows websites to load more quickly and efficiently. Incorporating lazy loading into web development practices can significantly enhance website performance, particularly for content-heavy pages containing multiple media assets.
5. Optimize Database Performance
Optimizing database performance is essential for ensuring the smooth operation of a WordPress website and maintaining peak performance levels. Implementing regular database optimization practices can help improve website performance and speed, enhancing overall performance.
Utilizing plugins like WP-Optimize or WP-Sweep can streamline the process by cleaning up unnecessary data, removing post revisions, and optimizing database tables. These tools enable website owners to declutter their databases, reduce bloat, and improve the efficiency of data retrieval processes.
6. Reduce Third-Party Plugins
Reducing the number of third-party plugins and scripts on your website is essential for optimizing performance and improving loading times. Each additional plugin adds overhead to the website and can potentially slow down page loading.
It is crucial to regularly evaluate the necessity of each plugin and disable any that are unnecessary or redundant. By streamlining the code execution and minimizing the reliance on third-party scripts, website owners can improve performance and create a more efficient browsing experience for visitors.
Regularly reviewing and optimizing the use of plugins helps maintain a lean and optimized website that loads quickly and effectively serves content to users.
7. Conduct Performance Audits
Regularly conducting performance audits using tools like Lighthouse, WebPageTest, or Pingdom is essential for identifying performance bottlenecks, tracking key performance metrics, and implementing targeted optimizations to improve website speed and user satisfaction.
By analyzing audit results, website owners can gain valuable insights into areas that require attention, such as slow-loading resources, excessive render-blocking scripts, or large file sizes. Addressing these issues and fine-tuning website performance based on audit recommendations can help optimize speed, enhance user experience, and boost overall site performance.
Conclusion
By implementing these proven strategies to improve website performance and speed, you can enhance your WordPress ranking and gain a competitive edge in the online landscape. Improving the performance and speed of your WordPress website is not only essential for providing a seamless user experience but also for boosting your search engine rankings.
By investing time and effort into improving your website performance and speed, you can create a positive user experience, attract more visitors, and ultimately achieve higher rankings in search engine results. Remember, continuous monitoring, optimization, and staying up to date with SEO best practices are crucial for maintaining and improving your WordPress ranking over time.









Pingback: The Advantages of Static Websites for Small Businesses